
こんにちは、さいたま市でフリーランスのウェブデザイナーをしているあうんデザインワークスです。
本日は、ウェブサイトの投稿記事作成時や、サイトリニュー制作の際にぜひ活用していただきたい「ミラーの法則」についてお話しします。
この法則を適用することで、ウェブサイトの記事を読んでもらいやすくなります。
目次
ミラーの法則
ポイント
- 人は一度に7つ前後の情報しか覚えられません。これを「マジカルナンバー7」と呼びます。
- デザインの際、「マジカルナンバー7」にとらわれすぎないことが重要です。
- 情報を小さな「チャンク」(かたまり)に分けることで、理解しやすく、記憶しやすくなります。
- 短期記憶の容量は、人それぞれの知識や状況によって異なります。
ミラーの法則の秘密
ポイント1の「マジカルナンバー7」というフレーズ、目にしたり聞いたことがあると思います。
ちょっと魔法みたいで面白いですよね。でも、実際のところ、この法則を間違って理解している人が多いです。「ナビゲーションの項目数は7つ以下にしなきゃダメ!」と思っていませんか? 実はそれ、ちょっと違います。
ミラーの発見
1956年、心理学者ジョージ・ミラーが「人は一度に7つ(±2個)の情報しか覚えられない」という研究結果を発表しました。でも、ミラーが本当に言いたかったのは「情報の数ではなく、チャンクが大事」ということです。チャンクとは、情報のかたまりのこと。
例えば、電話番号を覚えるとき、「090-1234-5678」と区切ると覚えやすいですよね。
「09012345678」と書かれていたら覚えられません。これがチャンク化の力です。
マジカルナンバーの誤解と一人歩き
少し本題と逸れてしまいますが、チャンク化の話をする前に少しだけ。
多くの人は、ミラーの論文を「人は7±2個の情報しか覚えられない」と解釈したことに、ミラーは驚いたそうです。
どうして「マジカルナンバー7」が誤解されてしまったのでしょう?その理由を見てみましょう。
- 単純な数字の魅力
人間はシンプルで覚えやすい数字に引きつけられます。「7±2」という簡単な数字は、みんなにとって覚えやすく、理解しやすいものでした。 - 誤解による適用
ミラーの研究は多くの分野で引用されましたが、その中で誤解や過度な単純化が生まれました。特に、ウェブデザインでは「ナビゲーションの項目数を7つ以下にするべき」という誤解が広まりました。 - 理論の誤用
一部のデザイナーやエンジニアは、ミラーの研究を表面的に理解し、具体的なデザインルールとして適用しました。この結果、「7±2」という数字が固定的なルールとして広まってしまいました。
それでは、本当にミラーが伝えたかったことは何なのでしょうか?
ミラーの真意
ミラーの真意は、情報の「チャンク化」を通じて短期記憶の効率を高めることにあります。ミラーは、短期記憶に保持できる情報の数が個々の知識や状況、文脈によって異なることを強調しました。
つまり、「7±2」という数字はあくまで平均値であり、個々の状況に応じて柔軟に適用されるべきものです。
チャンク化とは?
ウェブを閲覧していると、先ほどの「文字の壁」のページに直面することがあります。
これは、文章に大見出し・中見出し・小見出しなどの文章構造や、書式、説明画像などが全くなく、長い文章が永遠と続くもので、流し読みでは理解しにくく、その「文字の壁」を見ただけでページから離れてしまいませんか?
私はそのような「文字の壁」を見た瞬間にそっとブラウザーを閉じてしまいます。このような「文章の壁」をチャンク化する事で劇的に改善できます。

チャンク化は、ウェブデザインでも大活躍です。たくさんの文字の情報を小さなかたまりに分けて整理することです。これにより、情報が頭に入りやすくなります。チャンク化の魔法を使えば、長い文章も読みやすく理解しやすくなります。
特に情報量の多いニュースサイトやECサイトでも、情報を小さなかたまりに分けてレイアウトしているのを見た事があると思います。このようにチャンク化することで必要な情報を見つけやすくしています。
文章をチャンク化するのに適した文字数は?
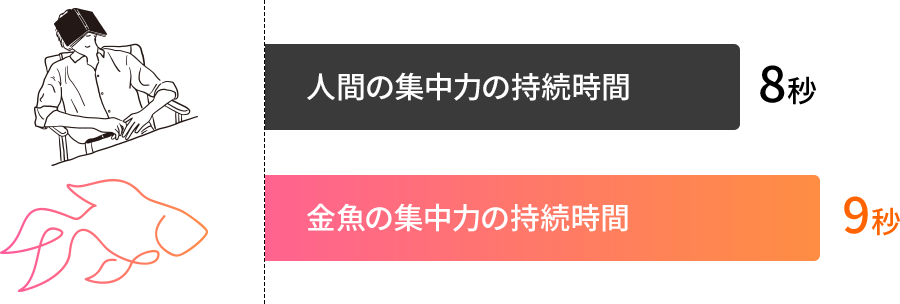
人の集中力はなんと8秒!
マイクロソフトのカナダ研究チームが2015年に発表した研究によると、人の集中力はたったの8秒です。金魚の集中力が9秒と言われているので、人間の集中力は金魚より短いということになります… なかなか辛い研究結果です…。

さらに、国際学習到達度調査(PISA)で、日本の「読解力」の順位が一時的に8位から15位に下がったことが話題になりました。確かに、2022年には3位にV字回復しましたが、まだまだ読解力が低い人が多くいるのも事実です。
そのため長い文章は読まれにくいのです。
そこで、60文字から100文字ごとに改行して、心理的負担を減らすようにしましょう。この文字量であれば、8秒間あれば十分読み取れる内容です。
そして、画面の小さいスマホでも読みやすくなり「読むの無理…」と思わずに集中して内容を理解してもらえます。

またネット業界だけでなく、テレビ業界でもこの8秒を意識して制作されているようです。
最近のテレビはネットに繋がっていたりと常にザッピングされやすい環境のため、制作する際には同じカメラアングルで写すのではなく、幾つものカメラで切り替えて見せることで視聴者が常に集中して見てもらえる工夫がしてあります。
お問い合わせページでチャンク化を活用する
お問い合わせページでユーザーが離脱してしまう。
カートには入れてもらえるものの最後の購入完了まで行ってくれない。などの悩みはWebサイトを運営しているとあると思います。
そんなフォーム入力画面では、関連する項目をグループ化することで、ユーザーが必要な情報を簡単に入力できるようにすることが重要です。
求人サイトの応募フォームでは、個人情報の入力エリアと、職務経歴を入力するエリア、希望する求人を入力エリアなどがカテゴライズされていたり、物理的にページを分けている工夫がされています。
このように視覚的な手がかりを用いることで、情報のグループを視覚的に明示することができます。
チャンク化を行う際には、情報のグループ化が論理的であることが重要です。無理に情報を分けすぎると、かえって混乱を招く可能性があるので注意が必要です。
ミラーの法則を使ってみよう!
ミラーの法則を正しく理解して、チャンク化の魔法を使えば、ユーザーにとって使いやすいデザインができます。これで、ユーザーの満足度もアップしますね!
例えば、テキストを読みやすくするために段落を短く区切り、画像や見出しを適切に配置することで、情報の伝達がスムーズになります。