
初回のUI/UXの記事から大分、日にちが経ってしましました。
前回の「ヤコブの法則」でユーザーは他のサイトで学んだ経験を基に新しいサイトを評価する。という内容を記載いたしました。
今回は、UI/UXの2つ目の記事「フィッツの法則」をご紹介したいと思います。
目次
フィッツの法則とは?
あなたのウェブサイトで、ユーザーがなかなかお申し込みボタンをクリックしないと感じたことはありませんか?
その原因は、フィッツの法則に関連しているかもしれません。
フィッツの法則は、ターゲット(ウェブの場合はコンバージョンなどのボタン要素やリンクなど)に到達する時間がターゲットの大きさと距離によって決まるというシンプルな原則です。わかりやすく例えるなら、お申し込みボタンがコンテンツから遠い位置にあったり、そのボタンの大きさが小さく気づき難い場合に、ユーザーはターゲットに到達する時間が長くなるということです。
この法則は、ユーザーがインターフェースを操作する際の使いやすさを向上させるために重要です。
スマホの場合は画面が小さく、またタップするデバイスなのでボタンの大きさが小さい場合は離脱してしまい、運営側からするとコンバージョンにを得ることができない事態となってしまいます。
フィッツの法則のポイント
- タッチターゲットは、ユーザーが正確にタッチできるよう十分な大きさが必要。
- タッチターゲット同士には、十分な間隔を空ける必要がある。
- タッチターゲットは、ユーザーが簡単に到達できる場所に配置されるべき。
概要
ユーザビリティは、優れたデザインに欠かせない要素です。
使いやすいインターフェースは、直感的でシンプル、そして負担が少ないものです。ユーザーがタッチターゲットに到達する時間は、ユーザビリティの重要な指標です。適切な大きさと位置にインタラクション要素を配置することで、ユーザーはストレスなく操作できます。
フィッツの法則の基本
フィッツの法則は、1954年にアメリカの心理学者ポール・フィッツが提唱しました。ターゲットまでの移動時間は、ターゲットまでの距離と幅に依存するというものです。この法則は、人間工学やヒューマンコンピューターインタラクションの分野で広く活用されています。

フィッツの法則の基本式は次の通りです。
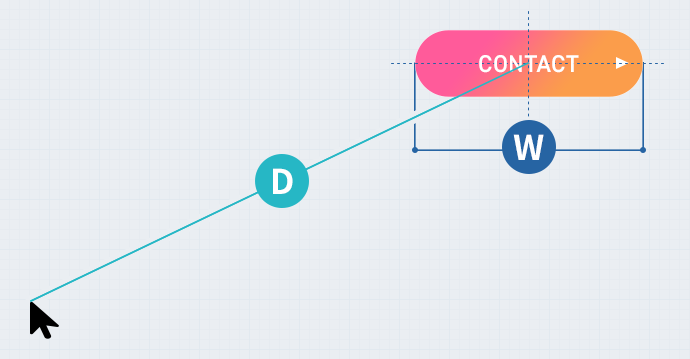
ID = log2(2D/W)
引用元:Fitts’s Law
ここで、Dはマウスポインターからお問合せなどのボタンまでの距離、Wはボタンの幅です。この法則を理解することで、デザインの効率性を大幅に向上させることができます。
フィッツの法則をウェブデザインに適用するための3つの重要ポイント
当然ですがフィッツの法則はWebサイトにも適用でき、以下の3つのポイントが重要です。
- ボタンやリンクの大きさ
- ボタンやリンク間の間隔
- ボタンやリンクの位置
それでは3つのポイントを、もう少し具体的に見ていきましょう。
1. ボタンやリンクの大きさ
ユーザーが視認しやすく、正確に選択できるようにするため、ボタンやリンクは十分に大きくなければなりません。
以下の表は、ウェブ業界を牽引する企業や組織が定めているタッチターゲットの推奨サイズです。
| 企業/組織 | サイズ |
|---|---|
| Apple | 44 × 44 pt |
| 48 × 48 dp | |
| WCAG | 44 × 44 CSS px |
| Nielsen Norman Group | 1 x 1 cm |
上記のサイズはあくまで最小サイズになり、可能な限り上記のサイズ以上が好ましいです。
サイズが大きくなると、当然ユーザーは気づきやすくなり、スマートフォンの場合はタップすやすくなります。これによりボタンやリンクに到達できる時間は短くコンバージョンに繋がりやすくなります。
2. ボタンやリンク間の間隔
ターゲット同士が近すぎると誤操作の原因になります。間隔を広く取ることで、誤操作を防ぐ事ができます。
マサチューセッツ工科大学が行った研究結果では、成人の指の腹の大きさは平均10~14mmで、指先は8~10mmだったということです。
Googleのマテリアルデザインガイドラインによると、タッチターゲットの感覚はユーザビリティを維ために8dp以上の余白を設けること。となっています。成人の指の腹のサイズを加味したガイドラインと考えられます。
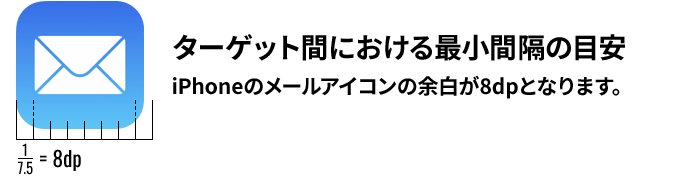
それでは、日本で一番普及しているiPhoneで8dpがどれくらいの大きさか例を上げてみましょう。
- iPhoneのホーム画面のアイコンは約60ピクセル(約60×60ピクセル)。
- 8dpをiPhoneのアイコンサイズに当てはめると、8dpは約8ピクセル(1dp = 1ピクセルとして計算)なので、アイコンの1/7.5(60ピクセル ÷ 8ピクセル ≈ 7.5)程度の大きさです。
これは、iPhoneのメールアイコンの余白程度のサイズになります。

この内容からも、ボタンやリンクの間隔を従分に開ける必要があります。皆さんもスマホで操作している時にリンクが近すぎて思わぬリンクをクリックしてしまった経験はあると思います。制作者はこのような事がないようにスマートフォンのデザインやコーディングを行なっている際は、実機で確認しながら、メールアイコンの余白以上空いているか?を目安にしながら、最後はきちんとタップできるかを最終確認する必要があります。
3. ボタンやリンクの位置
当然ですがスマートフォンの真ん中の方がターゲットに指を狙って置きやすいです。画面の端だとそれだけ意識を向ける必要があるからです。スマートフォンの上部にロゴやハンバーガーメニューを配置したり、下部にはお問合せのボタンが配置されることが多いですが、上記の事を踏まえて十分な大きさと間隔を確保する必要があります。
フィッツの法則を活用した具体例
フォームのラベル
フォームのテキストラベルをインプット要素に関連付けることで、ラベルをクリックした際にインプット要素が選択されるようにします。これにより、入力エリアが広がり、操作が楽になります。
送信ボタンの配置
フォームの送信ボタンは、最後の入力フィールドの近くに配置されることが多いです。これにより、最後の入力から送信までの移動距離が短くなり、操作がスムーズになります。
インタラクティブ要素の間隔
例えば、SNSなどの、「承認」と「非表示」のボタンが正反対のアクションであるのにも関わらず近接して配置されていた場合、誤操作してしまう可能性があります。そのため十分な間隔を空け、視覚的に色分けやアイコンでその操作の期待する情報を示しています。
まとめ
デザイナーの使命は、インターフェースを通じてユーザー体験を向上させることです。フィッツの法則を活用して、ユーザーがインタラクティブ要素を簡単に選択できるようにしましょう。タッチターゲットの大きさ、間隔、位置を適切に設計することで、インターフェースの使いやすさを大幅に向上させることができます。
このブログ記事が、フィッツの法則についてわかりやすく理解する手助けとなれば幸いです。
デザインの際にぜひ参考にしてください!